Cách sử dụng Pen Tool trong Photoshop CS6
Pen Tool là công cụ quan trọng trong Photoshop hay các phần mềm đồ họa khác. Nó còn được gọi bằng những cái tên như công cụ Pen hay Pen. Trong bài viết này, FPT Arena sẽ cùng bạn tìm hiểu chi tiết về cách sử dụng Pen Tool trong Photoshop CS6.

Pen Tool trong Photoshop CS6 là công cụ gì?
Pen Tool là công cụ giúp tạo đường Path trong Photoshop CS6. Đường Path là đường mảnh, nối liền 2 điểm Neo. Đường cong được tạo thành là tiếp tuyến của hai tay nắm hay chính là thanh điều hướng. Pen Tool thường được sử dụng để tạo ra vùng chọn, tô màu, cắt và khoanh vùng đối tượng trong Photoshop.
Pen Tool rất quan trọng trong Photoshop. Bởi vì, nếu chỉ dùng các công cụ tạo vùng chọn thông thường như Lasso, Rectangle,… bạn sẽ không thể tạo được vùng chọn chính xác bao quanh đối tượng. Pen Tool đã khắc phục được nhược điểm của các công cụ tạo vùng chọn đó.

Tham khảo thêm
Cách vẽ mũi tên trong Photoshop nhanh và đơn giản nhất
Cách sử dụng Pen Tool trong Photoshop CS6 thành thạo và hiệu quả
Những yếu tố tạo nên sản phẩm của Pen Tool
- Điểm Neo: Điểm Neo trong Photoshop giúp tạo ra đường cong. Khi chọn điểm Neo, bạn cần chọn những điểm tại điểm cong chuyển tiếp. Điểm cong chuyển tiếp là điểm mà tại đó đường cong chuyển hướng.
- Đường Path: Đường này có thể là đường cong hoặc đường thẳng nối các điểm Neo với nhau. Đường Path có phương tiếp tuyến với 2 thanh điều hướng tại 2 điểm Neo.
- Tay nắm: Tay nắm hay chính là thanh điều hướng. Thanh này thường là đường chuyển tiếp của đường Path. Khi kéo thanh điều hướng, bạn nên chú ý để thanh điều hướng là tiếp tuyến của đường cong cần bao quanh. Khi thanh điều hướng thứ nhất là tiếp tuyến của đường cong thì thanh điều hướng thứ hai cần giữ phím Shift. Tiếp theo, bạn cần điều chỉnh cho thanh điều hướng thứ hai là tiếp tuyến của đường cong tiếp theo của hình cần bao.
Ví dụ về cách sử dụng Pen Tool trong Photoshop CS6
Cách sử dụng Pen Tool trong Photoshop CS6 để tạo đường Path đơn giản
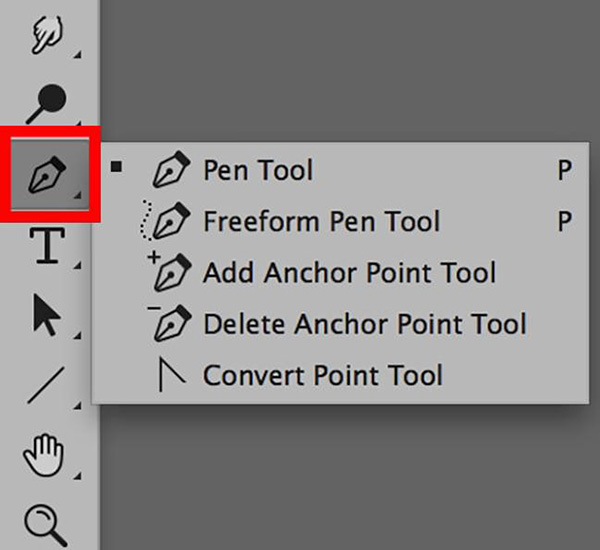
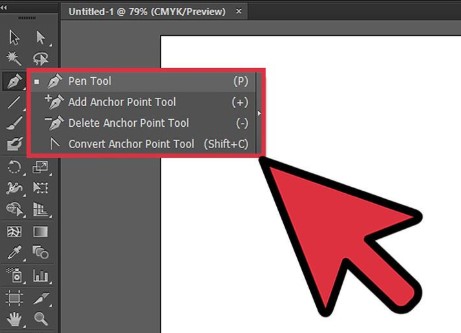
Bước 1: Chọn công cụ Pen Tool
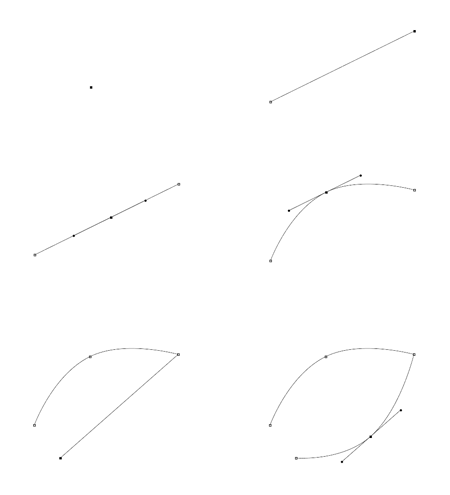
Bước 2: Click 1 điểm tại điểm bắt đầu đường cong (Click rồi thả ra ngay, không kéo hoặc di chuyển)
Bước 3: Click vào điểm cuối của đường cong (Chỉ Click)
Bước 4: Di chuột đến điểm giữa đường Path và Click 1 điểm
Bước 5: Xuất hiện tay quay của điểm giữa
Bước 6: Giữ phím Ctrl để công cụ Pen Tool di chuyển sang Direct Selection Tool
Bước 7: Chọn điểm giữa, kéo lên để tạo đường cong
Bước 8: Giữ phím Ctrl và kéo tay quay của điểm Neo chính giữa đường Path để điều chỉnh nếu muốn
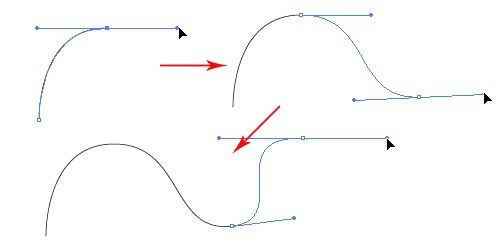
Bước 9: Thực hiện tương tự các bước trên với điểm đầu và điểm cuối của đường cong để tạo đường Path như hình dưới đây:

Cách sử dụng Pen Tool trong Photoshop CS6 để tạo đường Path phức tạp
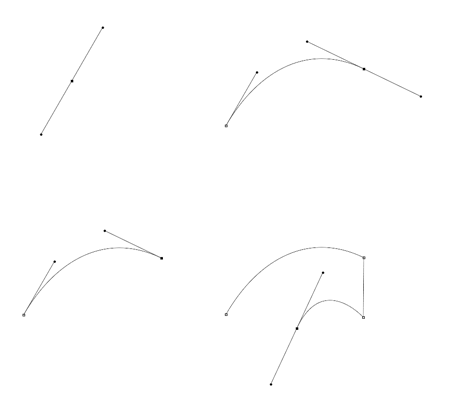
Bước 1: Click 1 điểm Neo rồi kéo về hướng mà bạn muốn tạo đường cong
Bước 2: Xuất hiện 2 đầu tay quay của điểm này
Bước 3: Click vào điểm cuối của đường cong, kéo để tạo tay quay cho điểm này
Bước 4: Trước khi nhả chuột trái ra bạn cần điều chỉnh đường cong sao cho phù hợp
Bước 5: Để cắt bỏ phần tay quay không sử dụng, bạn giữ phím Alt đồng thời click vào điểm cuối đường cong
Bước 6: Tiếp tục thao tác các bước như trên cho đến khi đường Path được khép kín

Những lưu ý khi sử dụng Pen Tool trong Photoshop CS6
Chọn điểm Neo
- Khi sử dụng Pen Tool trong Photoshop CS6, bạn cần chú ý đến việc chọn điểm Neo. Chọn điểm Neo sao cho đó là điểm cong chuyển tiếp
- Không nên chọn điểm Neo ở gần nhau
- Không zoom hình để chọn từng điểm Neo

Sử dụng thanh điều hướng
- Khi sử dụng Pen Tool trong Photoshop CS6, bất cứ điểm Neo nào tạo ra cũng phải có 2 thanh điều hướng
- Không dùng cách chấm điểm Neo
- Không nên dùng phím Alt để tắt thanh điều hướng
- Phải dùng đồng thời phím Alt và chuột khi sử dụng Pen Tool trong Photoshop
- Kéo hay buông thả thanh điều hướng phải đồng đều và linh hoạt
- Thanh điều hướng là tiếp tuyến của đường cong hình cần vẽ, khi đó, nó là tiếp tuyến của đường Path
- Thay đổi thanh điều hướng bằng cách dùng phím Alt, đặt chuột vào đầu thanh điều hướng và kéo
- Có thể dùng công cụ Direct selection tool để thay đổi thanh điều hướng

Như vậy, chúng ta đã cùng nhau tìm hiểu chi tiết về cách sử dụng Pen Tool trong Photoshop CS6. Để lại comment bên dưới nếu bạn còn băn khoăn về bất cứ vấn đề gì. Tham gia khóa học thiết kế đồ họa tại FPT Arena bạn sẽ được tìm hiểu chi tiết và bài bản về các phần mềm đồ họa trong đó có Photoshop.
Đừng quên ghé thăm website friend.com.vn thường xuyên để không bỏ lỡ những bài chia sẻ hữu ích về thủ thuật phần mềm, thiết kế web, thiết kế đồ họa, dựng phim hoạt hình 3D, phim kỹ thuật số,…
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – friend.com.vn
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- Chia sẻ trải nghiệm với tài khoản dùng key Malwarebytes Premium
- Cách làm video trên máy tính – Từ A đến Z cho người mới | E Media Việt Nam
- OPPO Reno4 Pro – Cập nhật thông tin, cấu hình, đánh giá
- Tải game Age Of Empires III Full + 2 bản mở rộng cho PC – Thiết Kế Websites
- Tải ứng dụng ghi chú Notability bản mới trên iPad Ứng dụng,Tiện ích
Bài viết cùng chủ đề:
-
Mạch đếm sản phẩm dùng cảm biến hồng ngoại – Học Điện Tử
-
6 Mẹo dân gian chữa rướn ở trẻ sơ sinh khi ngủ tự nhiên an toàn
-
Sao kê tài khoản ngân hàng ACB-những điều cần biết
-
Acer Iconia B1-723 – Chính hãng | Thegioididong.com
-
Cách khắc phục lỗi Voz không vào được bạn không nên bỏ qua
-
Tắt mở màn hình iPhone cực nhanh, không cần phím cứng – Fptshop.com.vn
-
[SỰ THẬT] Review bột cần tây mật ong Motree có tốt không?
-
Chèn nhạc trong Proshow Producer, thêm nhạc vào video
-
Cách rút gọn link Youtube
-
Hack Stick War Legacy Full Vàng Kim Cương Tiền ❤️ 2021
-
Cách chuyển font chữ Vni-Times sang Times New Roman
-
Du lịch Thái Lan nên đi tour hay đi tự túc? – BestPrice
-
Cách reset Wifi FPT, đặt lại modem wifi mạng FPT
-
Top 4 smartphone chạy chip Snapdragon 820 giá rẻ đáng mua – Tin công nghệ mới nhất – Đánh giá – Tư vấn thiết bị di động
-
9 cách tra số điện thoại của người khác nhanh chóng, đơn giản – Thegioididong.com
-
Top 30 bộ phim Hàn có rating cao nhất mọi thời đại – Chọn Thương Hiệu















