Hướng dẫn thiết kế web bằng dreamweaver CS6 cực đơn giản, dễ thực hiện
Một trong những công cụ hỗ trợ đắc lực được các nhà lập trình web yêu thích phải kể đến phần mềm thiết kế dreamweaver CS6. Bởi phần mềm này giúp tiết kiệm được nhiều thời gian trong quá trình làm việc cũng như đem lại hiệu quả cao cho sản phẩm.
Vậy cách sử dụng phần mềm thiết kế web dreamweaver CS6 là như thế nào? Hãy đọc ngay bài viết dưới đây của Bizfly để tìm hiểu phần kiến thức này.
Giới thiệu phần mềm thiết kế web dreamweaver CS6
Adobe Dreamweaver là một trong những lựa chọn hàng đầu của các nhà thiết kế web chuyên nghiệp. Phiên bản dreamweaver CS6 là phiên bản mới nhất, một lần nữa giúp Adobe Dreamweaver khẳng định được vị trí dẫn đầu của mình trong hành trình thiết kế website chuyên nghiệp.

Giới thiệu phần mềm thiết kế web dreamweaver CS6
Dreamweaver CS6 là một công cụ thiết kế, soạn thảo mã web chuyển nghiệp. Phần mềm thiết kế này có hỗ trợ nhiều ngôn ngữ lập trình như JAVA, PHP, ASP,… Bên cạnh đó, phần mềm còn có thêm tính năng xem trước ( Preview) để các nhà thiết kế có thể tránh được những sai sót trong quá trình làm việc, cải thiện được chất lượng sản phẩm và tăng được hiệu quả cao.
Có thể nói, phần mềm thiết kế web dreamweaver CS6 là công cụ hỗ trợ thiết kế web chuyên nghiệp được nhiều lập trình viên sử dụng và cũng được các chuyên gia, nhà phát triển đánh giá cao.
Bizfly Website – Dịch vụ thiết kế website chuyên nghiệp, uy tín theo yêu cầu cho mọi lĩnh vực ngành nghề giúp doanh nghiệp đột phá x3 doanh thu, tiết kiệm 50% chi phí
XEM THÊM TẠI ĐÂY
Tính năng chính của phần mềm Adobe Dreamweaver
Sau đây là những tính năng mà phần mềm thiết kế web Adobe Dreamweaver mang lại cho người sử dụng:
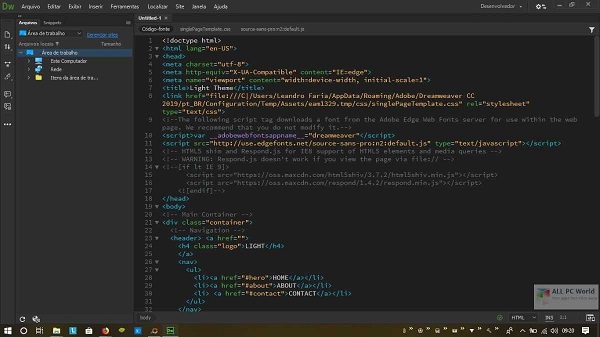
Chỉnh sửa file HTML và CSS
File CSS là một trong những nhân tố quyết định để tạo nên các trình bày cũng như bố cục của một trang web từ banner cho đến những khung hình đều được đặt trong CSS. Phần mềm này sẽ cho phép bạn thay đổi được màu sắc, màu nền, kích thước chữ, màu sắc của những đường link, xây dựng lại các menu,… sao cho phù hợp với trang web của bạn nhất.

Tính năng Chỉnh sửa file HTML và CSS trên Adobe Dreamweaver
Bên cạnh đó, bạn cũng có thể thay đổi trực tiếp các đoạn mã CSS này bằng cách bôi đen trực tiếp những đối tượng ngay trên giao diện đang trong quá trình thiết kế, chương trình sẽ hiển thị những dòng mã được bôi đen trong CSS để dễ dàng nhận biết và thay đổi chúng.
Cho phép kết nối cơ sở dữ liệu
Phần mềm thiết kế web Dreamweaver có khả năng kết nối các cơ sở dữ liệu được tạo ra và viết bằng những phần mềm hỗ trợ như Microsoft Access, My SQL, SQL Server, Oracle.
Hỗ trợ thiết kế nền tảng mobile
Tính năng mới nhất của phần mềm Adobe Dreamweaver chính là khả năng thêm những đoạn mã jQuery trực tiếp trên điện thoại di động. Chương trình hỗ trợ các điện thoại sử dụng hệ điều hành Android và iOS.
Hỗ trợ nhiều giao thức
Web page maker cũng là một trong những phần mềm thiết kế web hiệu quả thông qua môi trường làm việc với mã HTML, nó có khả năng xây dựng những mẫu website với cấu trúc khoa học, hệ thống liên kết phù hợp. Đặc biệt, với Web page maker còn hỗ trợ người dùng với nhiều nội dung đa phương tiện như các tập tin âm thanh, ảnh động, video,… vào website.
Adobe Dreamweaver cung cấp nhiều hơn những tính năng tạo mới và chỉnh sửa các đoạn mã lập trình, bạn cũng có thể làm việc trong chế độ các ngôn ngữ lập trình (chọn lựa chế độ code), vừa là lập trình vừa xem được các bản thiết kế (trong chế độ Split), hoặc chỉnh sửa hoàn toàn trên thiết kế giao diện (Design).

Hỗ trợ nhiều giao thức là tính năng hiệu quả của Adobe Dreamweaver
Adobe Dreamweaver còn cung cấp thêm nhiều giao diện website sẵn có cho từng web khác nhau, để bạn có thể dễ dàng chọn lựa, áp dụng để làm mẫu thiết kế cho những trang web của mình. Ngoài ra, bạn cũng có thể sử dụng những kinh nghiệm mà mình có được để tạo ra những trang web mang phong cách của riêng mình, với những cách trình bày và bố cục, màu sắc đều do chính bạn tạo nên.
Nhiều giao diện thiết kế miễn phí
Phần mềm này sẽ cung cấp cho bạn nhiều giao diện thiết kế miễn phí, dựa trên những giao diện đã được cung cấp sẵn hoặc kinh nghiệm đã học được àm bạn có thể thiết kế cho trang web của mình.
Hướng dẫn sử dụng phần mềm thiết kế web dreamweaver CS6
Bước 1: Download và cài đặt phần mềm Dreamweaver
Trước hết, bạn điền vào thanh công cụ tìm kiếm trên máy tính từ khóa “Download phần mềm Dreamweaver CS6” để cài đặt phiên bản mới nhất.
Bước 2: Thiết lập trang web
Sau khi cài đặt phần mềm dreamweaver CS6 về máy, bạn mở ra và chọn Site trên thanh Menu => Chọn New Site.

Hướng dẫn cách thiết kế web với dreamweaver CS6
Màn hình sẽ xuất hiện một hộp thoại để bạn điền các thông tin cần thiết:
- Ô Site Name để điền tên Site
- Ô Local Host Folder để tạo Folder riêng và lưu File trong Site.
Tiếp đó bạn ấn vào biểu tượng File bên cạnh để lưu => Chọn Save để kết thúc quá trình tạo File php đơn giản.
Có thể bạn muốn biết: TOP 10 phần mềm thiết kế web kéo thả cho người không chuyên
Bước 3: Tạo server
Tạo Server là bước để trang web của bạn có thể hoạt động trên tất cả các trình duyệt.
Bạn sẽ Click vào dầu “+” ở cuối bảng điều khiển ở ( bảng ở bước 2) để tạo Server.
Màn hình sẽ hiện ra một hộp thư thoại mới để bạn điền các thông tin cần thiết:

Tạo server trên dreamweaver CS6
Ô Basic: Bạn điền tên của Server ở mục Server Name => Connect using thì bạn gõ Local/ Network => Server Folder bạn gõ đường dẫn đến server => Ở thư mục C: wamp www bạn sẽ tạo một Folder mới có tên giống tên tạo ở mục Server Name => Click vào thư mục mới tạo để chọn biểu tượng File và lưu lại => Web URL để tạo đường link cho trang web.
Chọn Automatically upload files to server on Save => Ấn Save
Ấn vào Advanced Setting để thay đổi một số thông tin: Ở ô Advanced bạn chọn Local Info để click vào Default Images Folder => Tạo File Images. Tiếp đó chọn Links Relative To => Chọn SiteRoot.
Bước 4: Lưu lại
Cuối cùng, bạn chọn Save ở cuối bảng điều khiển để lưu lại quá trình vừa thực hiện.
Bài viết vừa rồi đã tổng hợp một cách cơ bản nhất về cách sử dụng phần mềm thiết kế web dreamweaver CS6. Hy vọng bạn sẽ có thêm được những kiến thức hữu ích cho cá nhân mình để hoàn thiện công việc thiết kế website được thuận lợi hơn. Hãy theo dõi những bài viết tiếp theo của Bizfly để trang bị thêm những kiến thức về giải pháp trong thiết kế website nhé!
Bizfly Website – Dịch vụ thiết kế website chuyên nghiệp, uy tín theo yêu cầu
- Địa chỉ: 85 Vũ Trọng Phụng, Thanh Xuân, Thanh Xuân Trung, Hà Nội.
- Hotline: 1900 63 64 65
- Website: friend.com.vn/giai-phap/bizfly-website.html
- Share CrocoBlock key trọn đời Download Crocoblock Free
- Cung cấp tài khoản nghe nhạc đỉnh cao Tidal Hifi – chất lượng âm thanh Master cho anh em mê nhạc.
- Tổng hợp các thủ thuật khắc phục lỗi máy tính chạy chậm trên Windows 10/8/8.1/7 và Windows XP
- Tại Sao Đàn Ông Thích Quan Hệ Với Gái Còn Trinh? Một Sở Thích Hay
- Hình nền win 7 full hd cực đẹp cho laptop – Hình Ảnh Đẹp HD
- Cách nghe nhạc YouTube khi tắt màn hình với Cốc Cốc cho Android và iOS
- Tương lai KHÓC HAY CƯỜI phụ thuộc vào ĐỘ LƯỜI của quá khứ – Giác ngộ
Bài viết cùng chủ đề:
-
Vẽ đường cong trong cad, cách vẽ đường cong lượn sóng trong autocad
-
Cách tạo ghi chú trên màn hình desktop Windows 10 cực đơn giản – Thegioididong.com
-
Hướng dẫn tạo profile Google Chrome từ A đến Z – Vi Tính Cường Phát
-
Hữu Lộc tử nạn vì đỡ cho con – VnExpress Giải trí
-
Review top 4 máy bắn vít DCA nổi bật, chất lượng nhất
-
Cửa xếp nhựa giá rẻ dùng cho nhà vệ sinh, nhà tắm | Lắp đặt tận nơi – Thế Giới Cửa
-
2 bước thực hiện cuộc gọi video trên Facebook – QuanTriMang.com
-
Dễ dàng sửa lỗi máy tính desktop và laptop không lên màn hình
-
Cách thu hồi, lấy lại tin nhắn SMS lỡ gửi nhầm trên iPhone, Android – Thegioididong.com
-
Ổ cứng bị hỏng có khôi phục dữ liệu được không?
-
Hướng dẫn Set thêm RAM ảo cho máy tính Win 7/ 8 /10
-
Mô hình nến Spinning Tops (Con Xoay) – Kienthucforex.com
-
Cách check mã vạch 697 biết ngay là hàng nội địa Trung xịn xò
-
Cách ghép nối AirPods với PC, Mac và thiết bị khác – QuanTriMang.com
-
Hướng dẫn cách cài đặt, khóa màn hình chờ máy tính win 7 – Blog hỗ trợ
-
Những hình ảnh Fairy Tail đẹp nhất
